Error Tracking in Local Development


Bugsink is an error tracking tool that helps you track and fix errors in your code. I am the solo-everything at Bugsink, so I obviously use it myself too to track and fix errors in my code.
Bugsink is built to help you track and fix errors in your applications as they are deployed in production. But why not just use it in local development too? I do, and it’s awesome. Here’s why:
History “for free”
Production bugs being hard to reproduce is such a well known problem that it’s almost a meme, which is one reason why it’s so important to have a good error-tracking tool in place. Having said that, there’s one thing that’s even more frustrating: when you can’t reproduce a bug that you just triggered yourself a minute ago. Especially when you’re working on reproducing by adding and removing pieces of code or trying different values for variables, it can be hard to keep track of what you’ve tried and what you haven’t.
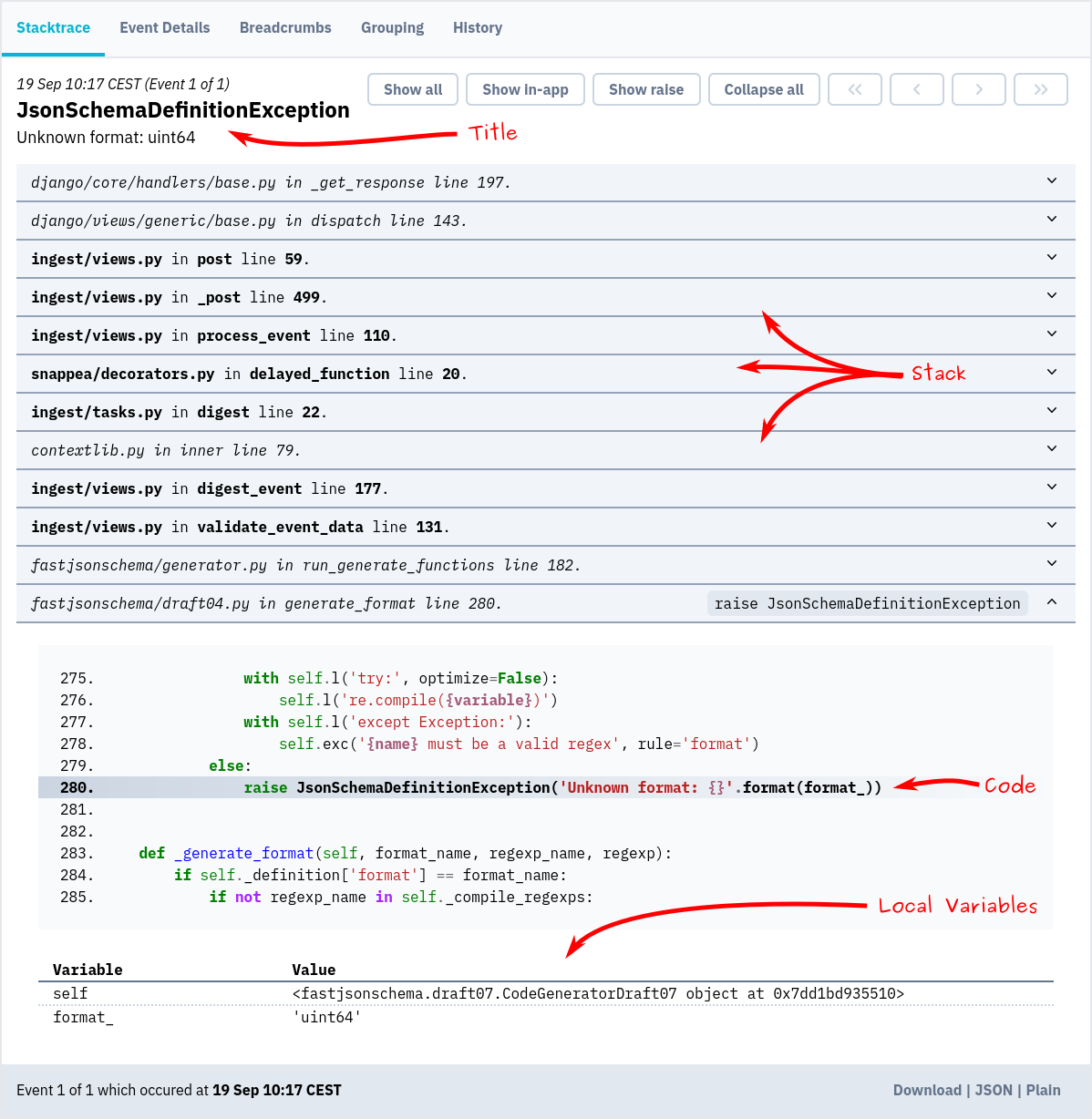
Just turning on your error-tracking tool in local development helps enormously with this: for every error you trigger, you get a full stack trace (with the code as it was at the time of the error) and all the variables that were in scope at the time of the error. This makes it much easier to reproduce the error and fix it.
Preserve Flow
One of the biggest frustrations in development is being pulled out of flow when a new bug shows up while you’re fixing another. Bugsink helps prevent that break in focus. With Bugsink logging each error in the background, I can ignore incidental bugs for the moment and stay on task. When I’m ready to check out what else went wrong, every stack trace and variable is there, exactly as it was when the error happened. This lets me prioritize, keeping flow uninterrupted while ensuring nothing slips through the cracks.
Backend and API Errors
Many frameworks have some kind of stacktrace-with-features built in. One example is Django, which has a page that shows
the stacktrace and variables when DEBUG is set to True. However, this page is only shown when Django is rendering
HTML, for two reasons:
- The page is constructed using HTML, so it can’t be shown when the response is JSON or XML or something else.
- For API errors, there’s no human (through a browser) to show the error page to. You’d have to dig up the error through the network tab of your browser or through whatever means the tool you use to make API requests provides.
When you use Bugsink in local development, you get the same level of detail for backend and API errors as you do for HTML-based exceptions. This makes debugging APIs far more efficient—you can see exactly what went wrong, as if it were just another Django exception screen, with one difference:
Spiffier Error Pages
I may be biased, but I think Bugsink’s error pages are pretty spiffy. They’re clean, easy to read, and have all the information you need to fix the error. This makes debugging a lot more pleasant.
So, even though e.g. Django may have a built-in error page for exceptions, I still prefer to use Bugsink in local development. It’s just so much more pleasant to work with.

Setting it all up
So let’s assume you’re convinced and want to use Bugsink in local development. How do you set it up?
If you’ve already set up Bugsink for your production environment, there’s almost nothing you need to do. Just create a
new project in Bugsink (“local-development” or something like that), and point the value of SENTRY_DSN in your local
development environment to the DSN of that project. That’s it! (Whether you want to use the same DSN for all your local
development environments or a different one for each is up to you.)
If you haven’t set up Bugsink yet, follow the docker installation guide or the local installation (virtualenv) guide. They’re even simpler than setting up Bugsink for production. Once you’ve done that, you can proceed as described above.
Oh, and you probably want to turn off notifications for the local development project. Notifications are great when somebody else is using your application and you want to know when something goes wrong, but when you’re the one triggering the errors, you’re probably already aware that something went wrong. That, and the fact that the frequency of errors in local development is hopefully a bit higher than in production, makes notifications in local development a bit annoying.
Conclusion
Bugsink is a great tool for tracking and fixing errors in production. But it’s also a great tool for tracking and fixing errors in local development. It helps you reproduce errors, preserve flow, and debug APIs more efficiently. And it’s easy to set up.
So what’s with the hammer?
it is tempting, if the only tool you have is a hammer, to treat everything as if it were a nail.
– Abraham Maslow
having said that: Bugsink is a great hammer. Let’s go look for some nails!
