Sentry-SDK compatible
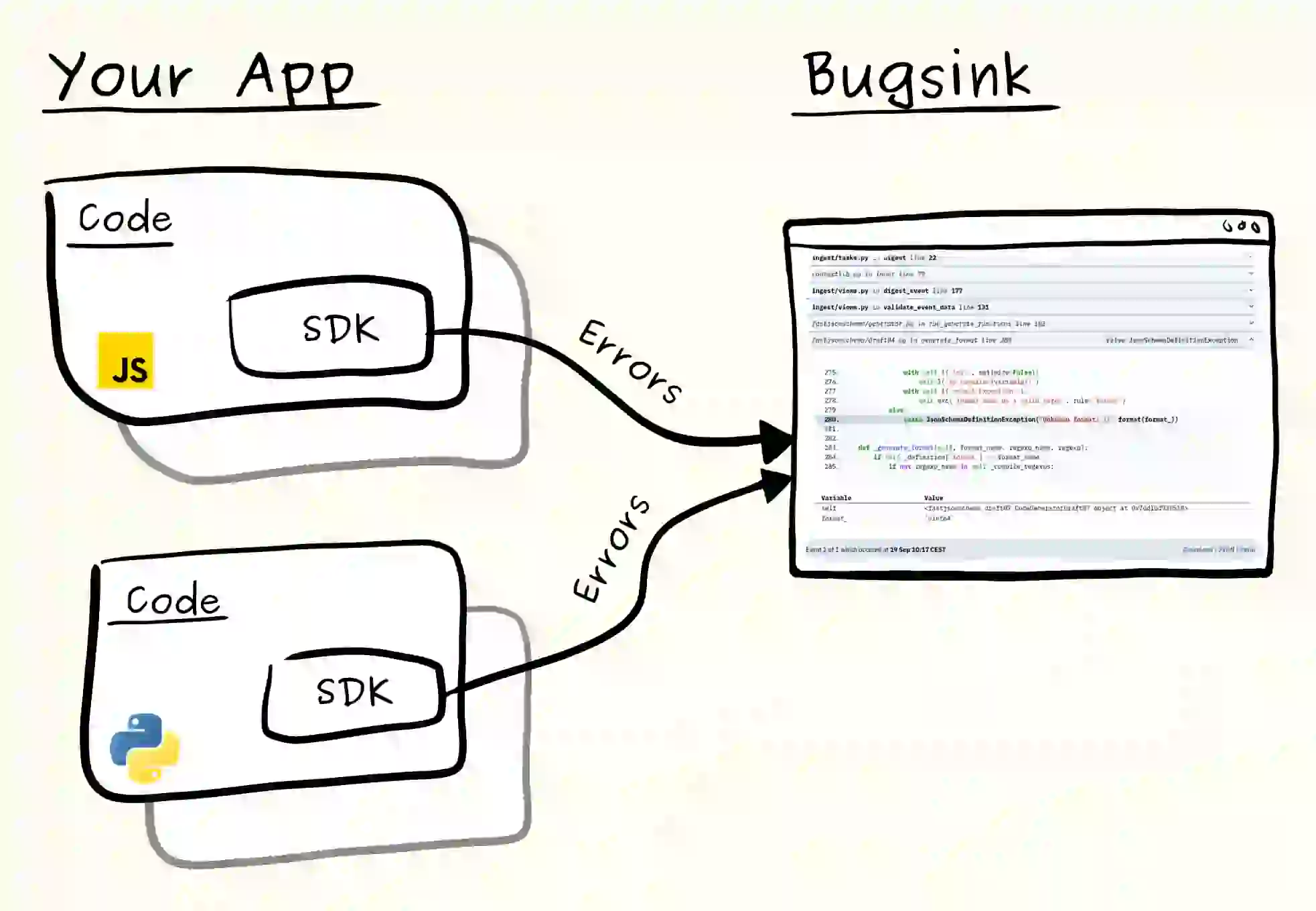
Bugsink tracks and displays your application’s errors in a central location. With respect to the reporting of errors, think of Bugsink’s architecture as having two parts: the client and the server.
In this context, your application is the client, where the errors occur, and Bugsink is the server, which receives and processes the error reports.
For your application to actually take on the role of the client and report errors, it needs to be connected to Bugsink. This is done by adding an “SDK” (a small library which is specific to your programming language or framework) to your application. This SDK sends error reports to the Bugsink server, where they are processed, organized, and displayed.

Sentry SDKs
Bugsink is compatible with Sentry’s open source SDKs, which are available for most popular programming languages. Sentry distinguishes between two types of SDKs:
- Official SDKs: Python, JavaScript, Java, PHP, Go, Ruby, .NET, and more.
- Community SDKs: Rust, Elixir, Haskell, and others.
These SDKs are the part of Sentry that is truly open – released under the MIT license, maintained by the Sentry team and a broad community. They’re widely used, well-tested, and actively developed.

A full list of Sentry’s SDKs can be found here.
Compatibility
The Sentry SDKs all send their error reports as JSON payloads to a server. The format of these payloads is well-specified, and Bugsink is built to accept the same events those SDKs send. That means:
- You can use the same SDKs you would with Sentry.
- The most popular SDKs work out of the box — no patching or forks required.
- We’ve confirmed smooth operation with many setups (including JavaScript, Python, and PHP).
- We actively follow SDK developments to maintain compatibility over time.
Although we have many active users, we occasionally encounter edge cases where the SDKs don’t work as expected. If you run into such a case, please fee free to report a bug so we can investigate and fix it.
We are committed to maintaining compatibility with the Sentry SDKs as they evolve, ensuring seamless integration for your applications.
Migrating from Sentry
If you’re currently using Sentry and want to switch to Bugsink, the process is straightforward:
- Keep your existing code — you don’t need to change how you report errors.
- Update your DSN — Bugsink gives you a DSN to configure the SDK. A DSN is a unique identifier that tells the SDK where to send error data. It’s a simple string that you can copy and paste into your application’s configuration (usually as an environment variable).
- Done! Errors now go to your Bugsink instance. There is no step three.
Reasons you might want to switch:
- Privacy — self-hosting avoids third-party data collection.
- Cost — the Bugsink pricing model is flat, with no event-based surprises.
- Focus — Bugsink is error tracking without the overhead of full APM.
We aim to make the transition as simple as possible. If you have any questions or need help, please feel free to reach out on Github or via Discord.
Many of our users have successfully migrated from Sentry to Bugsink, and we’re here to help you do the same.
Not Familiar with Sentry?
Not familiar with Sentry? There’s no need to be!
Bugsink is designed to be compatible with Sentry, but you don’t need to know anything about Sentry to use it. In fact, we believe that getting started with Bugsink is easier than with Sentry, because we’ve streamlined the onboarding process and made the setup as simple as possible.
Sentry happens to be very popular error tracking tool, and we’ve built Bugsink to be compatible with it so that you can benefit from the same ecosystem of SDKs and integrations.
You don’t need to run or use Sentry to benefit from this ecosystem. Bugsink provides a compatible, self-hosted backend that receives and processes the same events, using the same SDKs. Integration is typically just a few lines of configuration.
Conclusion
Bugsink is compatible with Sentry’s open source SDKs, which are available for most popular programming languages. This compatibility allows you to use the same SDKs you would with Sentry, with no patching or forks required. We actively follow SDK developments to maintain compatibility over time.
If you’re currently using Sentry and want to switch to Bugsink, the process is straightforward. You can keep your existing code, update your DSN, and you’re done. Errors now go to your Bugsink instance.
Furthermore, you don’t need to be familiar with Sentry to use Bugsink. We’ve streamlined the onboarding process and made the setup as simple as possible. Bugsink is designed to be compatible with Sentry so that you can benefit from the same ecosystem of SDKs and integrations.
If you want to learn more about how Bugsink works, you can read about how Bugsink is built to self-host or explore our story of scaling to millions of events.
